EFEITOS
EM IMAGENS: Papel
Queimado - Retícula - Plástico - Círculos - Televisão - Esfera - Aura - Linha Pontilhada
- Botão 1 -
Botão 2
EFEITOS EM
TEXTO: Texto
Sombra - Texto
Bevel - Texto Contorno 1 - Texto Contorno 2 - Texto Fogo -
Texto Gelo - TextoTinta -
Texto Glow
Iremos
criar agora, um texto em degrade do amarelo para o vermelho e com um fio a sua volta. O
fio terá um degrade oposto ao do texto. Achou difícil? Pois não é.
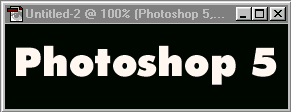
Comece criando um novo arquivo RGB de 10X3 cm: File>New. Fundo
preto.
Com
a ferramente Type digite uma palavra usando uma fonte encorpada, eu usei uma Futura.

Vá
para o menu Select: Select>Load Selection>Ok. Agora no menu Layer:
Layer>Type>Render.
vá
para o ícone das cores padrão. Marque a cor da frente como amarelo e a cor de fundo como
vermelho.
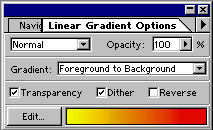
Agora na barra
de ferramentas, click na ferramenta Linear Gradient Tool.

Aplique na
seleção da esquerda para a direita. O efeito será como o exemplo abaixo.

A seleção deve estar
ativa. Agora Select>Modify>Contract, marque 2 ou 3 Pixels.
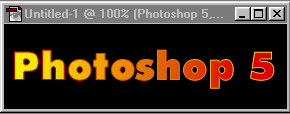
Ainda com a
ferramenta Linear Gradiente Tool selecionada, aplique o efeito no texto selecionado da
direita para a esquerda. Será criada uma fina linha ao redor do texto.

|

